社长在最初做博客的时候就知道有这么一个功能,只有关注公众号并回复关键字获取验证码后,才能查看到文章中的隐藏内容。但一直没想好怎么用,社长今天分享给各位
当然,这个功能是可以通过插件来实现的,但目前的古腾堡编辑器改版之后比较麻烦所以还是喜欢代码版的;所以直接上代码了!

实操教程
1、核心 PHP 代码
将以下代码放入在主题目录下functions.php文件里面最下面,然后下面的代码复制进去即可。
实际运行可把代码中的二维码及名称更换成自己的
/** * WordPress 文章部分内容关注微信公众号后可见 * 诺守资源网修改美化 www.xmy7.com 项目基于 https: //www.ilxtx.com/view-contents-by-following-wechat-official-accounts.html */ function lxtx_secret_content($atts, $content=null){ extract(shortcode_atts(array('key'=>null,'keyword'=>null), $atts)); if(isset($_POST['secret_key']) && $_POST['secret_key']==$key){ return '<div class="secret-password">'.$content.'</div>'; } else { return '<div class="gzhhide"> <div ><img class="gzhcode" align="right" src="https://www.xmy7.com/img/service/qrcode.jpg" alt="诺守资源网"></div> <div class="gzhtitle">抱歉!隐藏内容,请关注「公众号」输入关键词密码后可见!<i class="fa fa-lock"></i><span></span></div> <div class="gzh-content">请打开微信扫描右边的二维码回复关键字「<span style="color: red;"><b>'.$keyword.'</b></span>」获取密码,还可以微信直接搜索「<span style="color: blue;"><b>小蚂蚁资源网</b></span>」关注微信公众号获取密码。</div> <div class="gzhbox"><form action="'.get_permalink().'" method="post"> <input id="pwbox" type="password" size="20" name="secret_key"> <button type="submit">立即提取</button></form></div></div>'; } } add_shortcode('gzh2v', 'lxtx_secret_content');
2、核心 CSS 前端样式
你只需在网站管理后台—》主题设置—》自定义代码—》自定义 CSS 样式,把下面的 CSS 代码复制粘贴到里面即可。
/** 纯代码实现 WordPress 文章设置隐藏内容公众号可见*/
/** by:www.xmy7.com。*/
.post_hide_box, .secret-password{background: none repeat scroll 0 0 #efe;border-left: 5px solid #e74c3c;color: #555;padding: 10px 0 10px 10px;border-radius: 5px;margin-bottom: 15px;overflow:hidden; clear:both;}
.post_hide_box .post-secret{font-size: 18px; line-height:20px; color:#e74c3c; margin:5px;}
.post_hide_box form{ margin:15px 0;}
.post_hide_box form span{ font-size:18px; font-weight:700;}
.post_hide_box .erweima{ margin-left:20px; margin-right:16px;}
.post_hide_box input[type=password]{ color: #9ba1a8; padding: 6px; background-color: #f6f6f6; border: 1px solid #e4e6e8; font-size: 12px;-moz-transition: border .25s linear,color .25s linear,background-color .25s linear; -webkit-transition: border .25s linear,color .25s linear,background-color .25s linear; -o-transition: border .25s linear,color .25s linear,background-color .25s linear; transition: border .25s linear,color .25s linear,background-color .25s linear;}
.post_hide_box input[type=submit] { background: #F88C00; border: none; border: 2px solid;border-color: #F88C00; border-left: none; border-top: none; padding: 0px;width: 100px; height: 38px; color: #fff; outline: 0;border-radius: 0 0 2px 0; font-size: 16px;}
.post_hide_box .details span{color:#e74c3c;}
.post_hide_box .details
span{color:#e74c3c;}
.gzhhide .gzhcode{position:absolute;width:100px;height:100px;right:20px;top:50%;margin-top:-50px}
.gzhhide{background:#fff;border-radius:10px;padding:20px;margin:15px 0;position:relative;box-shadow:0 0 20px #d0d0d0}
.gzhhide .gzhtitle{position:relative;font-size:16px;font-weight:700;color:#ff0000;padding:6px 140px 0 40px;overflow:hidden;text-overflow:ellipsis;white-space:nowrap}
.gzhhide .gzhtitle .fa{position:absolute;left:0;font-size:30px;top:10}
.gzh-content{padding:20px 140px 15px 0;font-size:14px;color:#777}
.gzhbox{padding:0 140px 10px 0}
.gzhbox input{
width:50%;
border:none;
color:#737373;
font-size:13px;
height:35px;line-height:35px;background:#f2f2f2;border-radius:4px;
outline:none;float:left;padding:0 10px}
.gzhbox button{width:20%;margin-left:5%;
border:none;background:#3b8cff;color:#fff;padding:5px 0;font-size:14px;border-radius:5px}
.gzhhide .gzhcode{position:absolute;width:100px;height:100px;right:10px;top:29%;margin-top:-50px}
.gzhbox{padding:0}.gzh-content{padding:20px 210px 15px 0}
.gzhhide .gzhcode{width:190px;height:190px}#vivideo{height:200px}
.gzhhide .gzhtitle i {font-style:normal;}
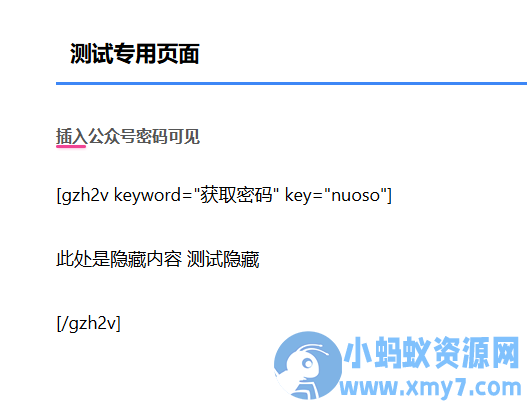
3、文章内添加简码实现-最核心步骤
[#gzh2v keyword="公众号关键词" key="设置密码"]隐藏内容[/gzh2v]把最前面的#删除掉才是简码,如上图




![WordPress换域名、批量修改替换网站链接URL最完美教程[新手必看]](https://www.xmy7.com/wp-content/themes/ceomax-pro/timthumb.php?src=https://oss.zibll.com/zibll.com/2023/09/%E5%9B%BE%E7%89%87-22.png?x-oss-process=image%2Fquality,q_40%2Fresize,m_fill,w_1024,h_444&h=190&w=300&zc=1&a=t&q=100&s=1)





