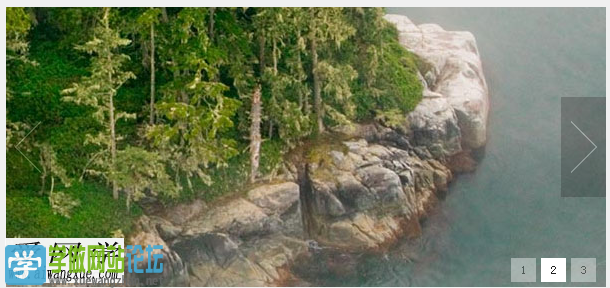
网站上有焦点幻灯片可以让整个网站动感十足,我们在学习论坛网站制作教程时,也可以自己去制作焦点幻灯片,让自己的网站上拥有自己喜欢的焦点幻灯片效果。
discuz论坛制作焦点幻灯片的步骤
- 在网站显示幻灯片的位置放入以下的HTML代码;
<div id=”focus001″>
<ul>
<li><a href=”/” target=”_blank”><img src=”/img/01.jpg” alt=”jquery特效” /></a></li>
<li><a href=”/” target=”_blank”><img src=”/img/02.jpg” alt=”DIVCSS5″ /></a></li>
<li><a href=”/” target=”_blank”><img src=”/img/03.jpg” alt=”点击左右滚动jquery焦点图特效” /></a></li>
</ul>
</div> - 在幻灯片所在的页面的顶部的HEAD标签中放入以下的CSS样式代码,控制幻灯片的显示样式;
/* 以下特效CSS */
.focus {width:600px; height:280px; margin:0 auto; overflow:hidden; position:relative;}
.focus ul {height:380px; position:absolute;}
.focus ul li {float:left; width:600px; height:280px; overflow:hidden; position:relative; background:#000;}
.focus ul li div {position:absolute; overflow:hidden;}
.focus .btnBg {position:absolute; width:600px; height:20px; left:0; bottom:0; background:#000; display:none;}
.focus .btn {position:absolute; width:680px; height:23px; padding:0px 10px 0px 10px; right:0; bottom:6px; text-align:right;}
.focus .btn span {display:inline-block; _display:inline; _zoom:1; width:25px; height:24px; line-height:24px; text-align:center; _font-size:0; margin-left:5px; cursor:pointer; background:#fff;}
.focus .btn span.on {background:#fff;}
.focus .preNext {width:45px; height:100px; position:absolute; top:90px; background:url(img/sprite.png) no-repeat 0 0; cursor:pointer;}
.focus .pre {left:0;}
.focus .next {right:0; background-position:right top;}
</style>
<script type=”text/javascript” src=”/js/jquery.min.js”></script>
<script type=”text/javascript” src=”/js/sl.js”></script>
<script type=”text/javascript”>
$(document).ready(function(){
$.focus(“#focus001”);
});
</script> - 下载幻灯片的JS文件,然后解压上传到自己网站的根目录下。下载地址:https://pan.baidu.com/s/1gdKl6ld
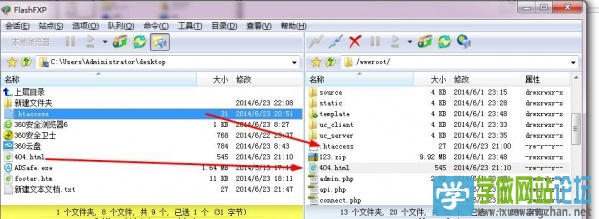
- 通过FTP软件去替IMG文件夹中的图片为自己网站的图片即可。
以上是制作论坛网站幻灯片的方法,其它程序网站的方法可以参考:如何制作网站幻灯片




![WordPress换域名、批量修改替换网站链接URL最完美教程[新手必看]](https://www.xmy7.com/wp-content/themes/ceomax-pro/timthumb.php?src=https://oss.zibll.com/zibll.com/2023/09/%E5%9B%BE%E7%89%87-22.png?x-oss-process=image%2Fquality,q_40%2Fresize,m_fill,w_1024,h_444&h=190&w=300&zc=1&a=t&q=100&s=1)







