一般来说样式修改后,因为浏览器有缓存上线的网站简单刷新没有变化,这个时候需要强制刷新才可以立马看到效果。有时客户那边看不到修改效果还要解释。
其实可以给修改的样式增加版本号来解决,这样就可以一刷新看到最新样式。
常见的手动添加版本号方式
1 |
<link rel="stylesheet" href="{pboot:sitetplpath}/css/common.css?v=1"> /加?v=1,每次后面的数字变化 |
|
那么有没办法让版本号每次自动变化吗,而且要有修改了去刷新才变化,没修改去刷新不变化。
这种自动方法是有的,下面就来介绍下相关操作。
1、先增加个自动时间版本号方法,这里建议添加到网站的通用方法文件里。
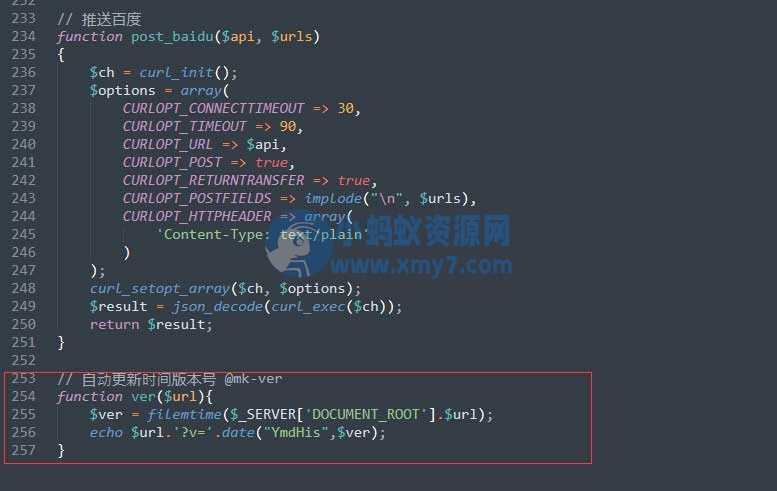
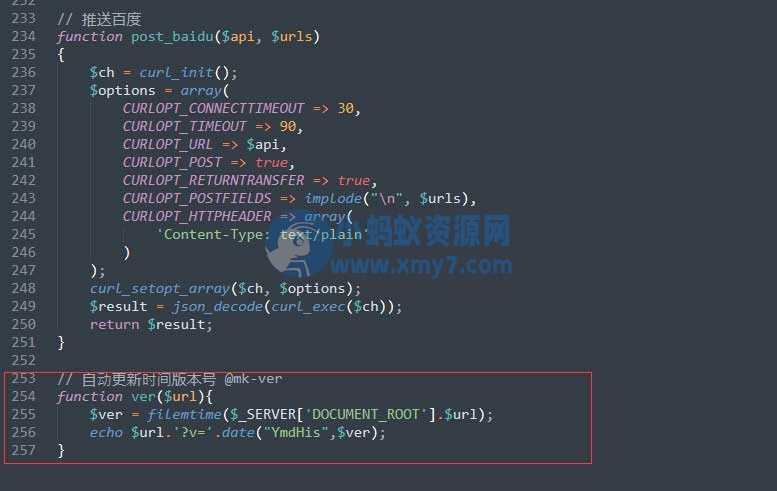
找到apps/common/function.php这个文件,然后在最后添加个新方法
3 |
$ver = filemtime($_SERVER['DOCUMENT_ROOT'].$url); |
4 |
echo $url.'?v='.date("YmdHis",$ver); |
|
截图:

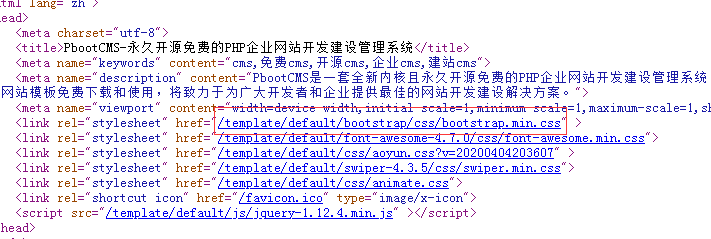
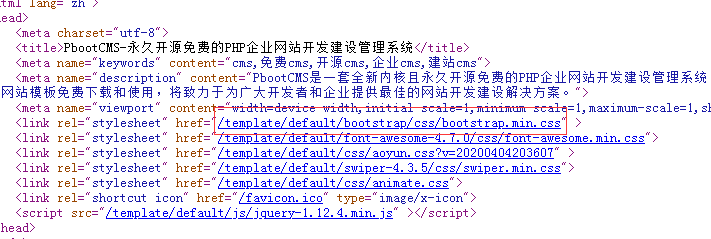
2、修改原有调用样式链接(注意的是必须把原有解析出来的路径手动复制进来,路径可以浏览器ctrl+u打开查看源码复制过来)

3 |
<link rel="stylesheet" href="{pboot:sitetplpath}/css/common.css"> |
7 |
<link rel="stylesheet" href="{php}ver('/template/default/css/common.css');{/php}"> |
|
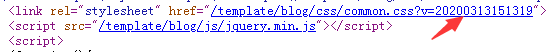
然后当common.css里修改了样式后保存,到页面上刷新就会发现样式尾巴多了串时间版本号,这样就达到了刷新即可看到样式变化。
补充:其实js外部文件也可以这么操作,和css一样,可以自行体验。
如果你有不懂的地方或者更好的方法可以在下方留言讨论








![WordPress换域名、批量修改替换网站链接URL最完美教程[新手必看]](https://www.xmy7.com/wp-content/themes/ceomax-pro/timthumb.php?src=https://oss.zibll.com/zibll.com/2023/09/%E5%9B%BE%E7%89%87-22.png?x-oss-process=image%2Fquality,q_40%2Fresize,m_fill,w_1024,h_444&h=190&w=300&zc=1&a=t&q=100&s=1)







