Blazor 是一个使用 .NET 生成交互式客户端 Web UI 的框架:
使用 C# 代替 JavaScript 来创建丰富的交互式 UI。
共享使用 .NET 编写的服务器端和客户端应用逻辑。
将 UI 呈现为 HTML 和 CSS,以支持众多浏览器,其中包括移动浏览器。
使用 .NET 进行客户端 Web 开发可提供以下优势:
使用 C# 代替 JavaScript 来编写代码。
利用现有的 .NET 库生态系统。
在服务器和客户端之间共享应用逻辑。
受益于 .NET 的性能、可靠性和安全性。
始终高效支持 Windows、Linux 和 macOS 上的 Visual Studio。
支持 Net5
以一组稳定、功能丰富且易用的通用语言、框架和工具为基础来进行生成。
本项目是利用 Bootstrap 样式进行封装的 UI 组件库
基于 Bootstrap 样式库精心打造,并且额外增加了 100 多种常用的组件,为您快速开发项目带来非一般的感觉
依赖关系为:BootstrapBlazor > Bootstrap > jQuery
致力于打造全网|最好玩的组件库
组件特色
Bootstrap Blazor UI 组件库提供了从基本的 Button 组件到高级的网页级 SmartPage 组件
树形组件
菜单组件
标签组件
表格组件
布局组件
通知组件
上传组件
开关组件
优势
使用组件无需编写 Javascript
组件支持所有 html 特性
组件支持数据双向绑定
组件支持自动客户端验证
组件支持组合
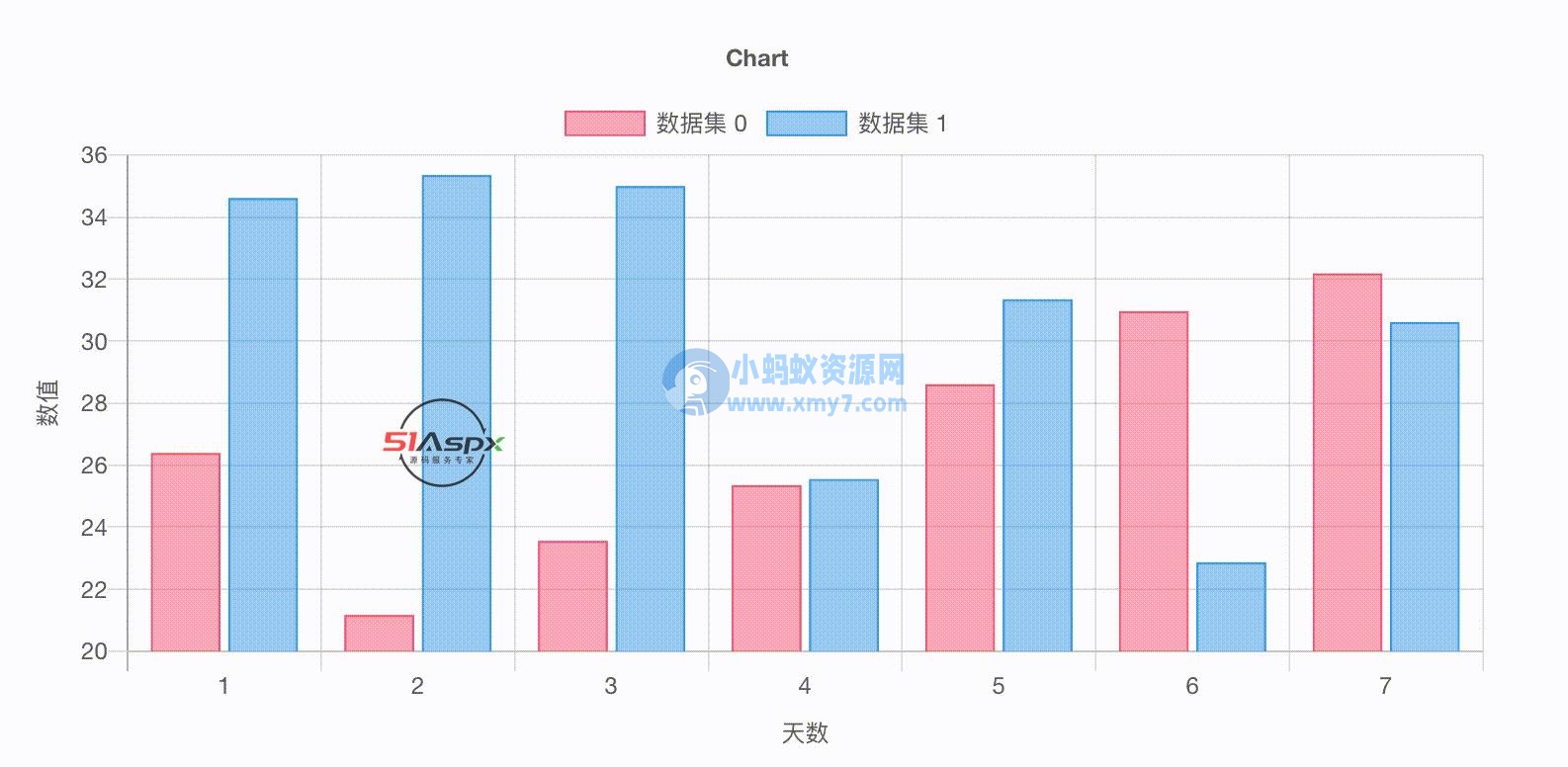
Chart 图表组件
提供常用的多种图表组件
超强时间线功能
自定义节点显示任意组件
丰富组件
本套组件库包含超过 100 多个组件,从简单的按钮到复杂的整页面级别的组件
components
性能
每个控件都经过微调,优化父子组件之间刷新逻辑,避免多次循环更新
components
简单易用
轻松掌握组件使用方法,快速将 BootstrapBlazor 控件融入到项目中
components
免费开源
简单、直接、免费使用、无依赖组件,依赖 jQuery Bootstrap 均已内置
components
演示与示例
详细文档与在线演示,功能设置简单,直接拷贝代码开箱即用
components